When a Story Becomes an Experience
BLOG
BLOG

Evolving digital technologies have opened a realm of possibilities for designers and web developers to tell stories like never before.
Want to visit a museum a thousand miles away? No problem. We now have techniques to create immersive experiences that parallel a physical walk through one. Sure, a video can give a user a tour, but there’s no interactivity or participation. Printed stories have the limited interactivity of thumbing to a starting page or the act of turning pages, but how engaging is that? Plus, beyond the reader’s imagination, they are limited in the visual experience.
Brands and content creators can now take users through an engaging, mixed-media story. I use the term ‘story’ here to mean a piece of content that has a beginning-middle-end and is consumed in a linear fashion. It’s the sort of in-depth exploration of a topic that you might find in a magazine—stories that are better shown than told. On the web, you might find this type of content as a news article or promotional microsite. Which means most ‘traditional’ non-linear websites are not included.

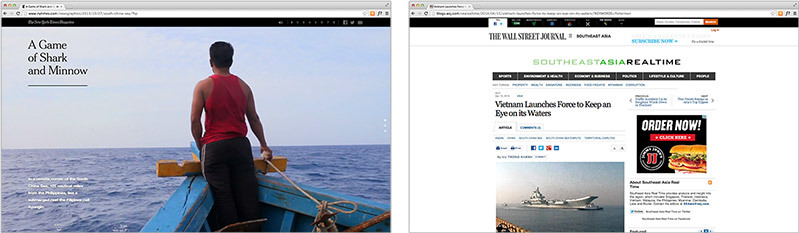
Two news outlets cover the same story very differently
Example 1: Killing Kennedy
Parallax and newer web techniques allow brands to create sites that present users with small chunks of information interlaced with images and video. They cater to auditory and visual people, but most of all…they create an experience. The user is no longer simply reading an article or watching a clip. Now they’re actually participating in an event as is the case with Killing Kennedy by the National Geographic Channel. This storytelling experience uses short paragraphs of texts, photography, audio clips over quotes, clickable icons that appear over images, and video clips to create an immersive environment. The site promotes a TV series, but it also creates an entirely new narrative with value on its own.
Example 2: Sony
Sony’s “Be Moved” page takes the user step-by-step through what feels like Sony’s manifesto. Cameras and other technology assemble on screen as the story is told in short bursts of text. The whole site focuses on the connection between engineering and artistry, which is exactly what makes it so beautiful. The way it moves through time and products is the epitome of designers working alongside programmers, creating one complete experience together.
In many cases… yes.
“Well structured pages that are designed for cursory reading are more likely to be read.”
– Zoltán Kollin1
“Well structured pages that are designed for cursory reading are more likely to be read.”
Creating each of these pages is an investment. For most companies, in-depth, linear ‘story’ pages are totally custom, one-off projects. The challenge for the future is to more efficiently produce repeatable elements that remain customizable enough to fit individual stories.
The New York Times is doing this right now—finding a balance between developing in-depth, custom stories and the business of finding efficiencies to make the process repeatable on a day-to-day basis.3
I’m certain we’re nowhere near the peak of digital storytelling. To do this right requires an investment of creativity and resources, which should be matched to a specific return-on-investment for the objective at hand. As techniques improve and new technologies are developed, this should become more economical as more people will seek out and explore mixed-media online stories. As a storytelling designer, I can’t wait to see what comes out next.
1. uxmyths.com
2. slate.com
3. fastcompany.com
Blog
There’s not an app for that.
Blog
Use CSR data to your advantage - Don't let consumers' imaginations work against you.
Blog
Successful content marketing requires originality, depth and frequency.